- Ghost is designed for ambitious, professional publishers who want to actively build a business around their content. That's who it works best for.
- The entire platform can be modified and customised to suit your needs. It's very powerful, but does require some knowledge of code. Ghost is not necessarily a good platform for beginners or people who just want a simple personal blog.
- It's possible to work with all your favourite tools and apps with hundreds of integrations to speed up your workflows, connect email lists, build communities and much more.
Behind the scenes

Ghost is made by an independent non-profit organisation called the Ghost Foundation. We are 100% self funded by revenue from our Ghost(Pro) service, and every penny we make is re-invested into funding further development of free, open source technology for modern publishing.
The version of Ghost you are looking at right now would not have been made possible without generous contributions from the open source community.
Next up, the editor
The main thing you'll want to read about next is probably: the Ghost editor. This is where the good stuff happens.
By the way, once you're done reading, you can simply delete the default Ghost user from your team to remove all of these introductory posts!]]>

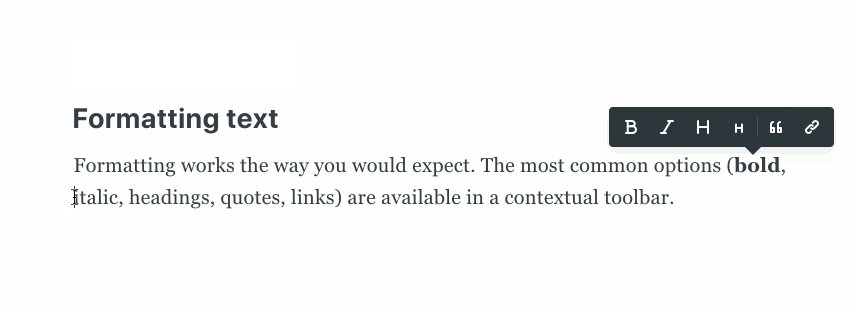
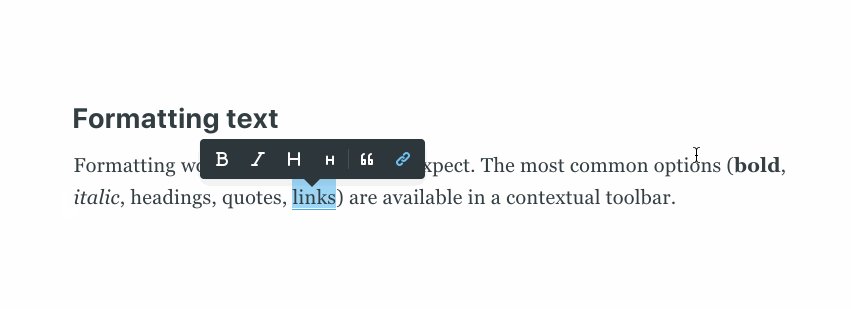
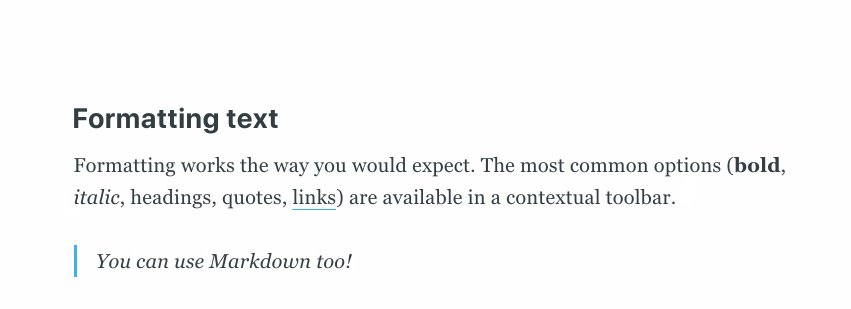
Ghost has a powerful visual editor with familiar formatting options, as well as the ability to add dynamic content.
Select your text to add formatting such as headers or to create links. Or use Markdown shortcuts to do the work for you - if that's your thing.

Rich editing at your fingertips
The editor can also handle rich media objects, called cards, which can be organised and re-ordered using drag and drop.
You can insert a card either by clicking the + button, or typing / on a new line to search for a particular card. This allows you to efficiently insert images, markdown, html, embeds and more.
For example:
- Insert a video from YouTube directly by pasting the URL
- Create unique content like buttons or forms using the HTML card
- Need to share some code? Embed code blocks directly
<header class="site-header outer">
<div class="inner">
{{> "site-nav"}}
</div>
</header>It's also possible to share links from across the web in a visual way using bookmark cards that automatically render information from a websites meta data. Paste any URL to try it out:

Working with images in posts
You can add images to your posts in many ways:
- Upload from your computer
- Click and drag an image into the browser
- Paste directly into the editor from your clipboard
- Insert using a URL
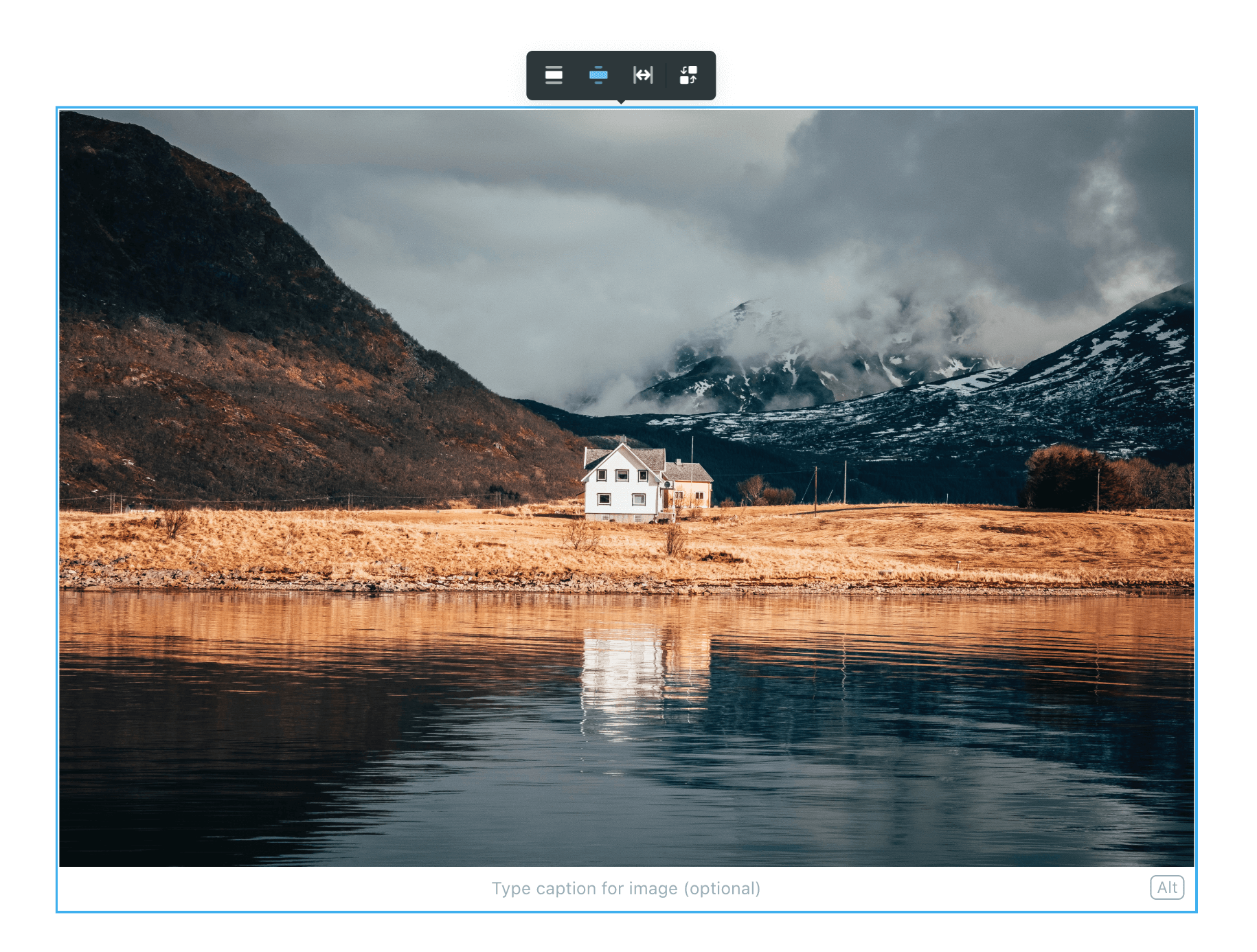
Image sizes
Once inserted you can blend images beautifully into your content at different sizes and add captions and alt tags wherever needed.

Image galleries
Tell visual stories using the gallery card to add up to 9 images that will display as a responsive image gallery:



Image optimisation
Ghost will automatically resize and optimise your images with lossless compression. Your posts will be fully optimised for the web without any extra effort on your part.
Next: Publishing Options
Once your post is looking good, you'll want to use the publishing options to ensure it gets distributed in the right places, with custom meta data, feature images and more.
]]>
Access the post settings menu by clicking the settings icon in the top right hand corner of the editor and discover everything you need to get your content ready for publishing. This is where you can edit things like tags, post URL, publish date and custom meta data.
Feature images, URL & excerpts
Insert your post feature image from the very top of the post settings menu. Consider resizing or optimising your image first to ensure it's an appropriate size. Below this, you can set your post URL, publish date and add a custom excerpt.
Tags & authors
You can easily add multiple tags and authors to any post to filter and organise the relationships between your content in Ghost.
Structured data & SEO
There's no need to hard code your meta data. In fact, Ghost will generate default meta data automatically using the content in your post.
Alternatively, you can override this by adding a custom meta title and description, as well as unique information for social media sharing cards on Facebook and Twitter.
It's also possible to set custom canonicals, which is useful for guest posts or curated lists of external links.
Ghost will automatically implement structured data for your publication using JSON-LD to further optimise your content.
{
"@context": "https://schema.org",
"@type": "Article",
"publisher": {
"@type": "Organization",
"name": "Publishing options",
"logo": "https://static.ghost.org/ghost-logo.svg"
},
"author": {
"@type": "Person",
"name": "Ghost",
"url": "http://demo.ghost.io/author/ghost/",
"sameAs": []
},
"headline": "Publishing options",
"url": "http://demo.ghost.io/publishing-options",
"datePublished": "2018-08-08T11:44:00.000Z",
"dateModified": "2018-08-09T12:06:21.000Z",
"keywords": "Getting Started",
"description": "The Ghost editor has everything you need to fully optimise your content. This is where you can add tags and authors, feature a post, or turn a post into a page."
}
You can test that the structured data schema on your site is working as it should using Google’s structured data tool.
Code injection
This tool allows you to inject code on a per post or page basis, or across your entire site. This means you can modify CSS, add unique tracking codes, or add other scripts to the head or foot of your publication without making edits to your theme files.
To add code site-wide, use the code injection tool in the main admin menu. This is useful for adding a Google Analytics tracking code, or to start tracking with any other analytics tool.
To add code to a post or page, use the code injection tool within the post settings menu. This is useful if you want to add art direction, scripts or styles that are only applicable to one post or page.
Next: Admin settings
Now you understand how to create and optimise content, let's explore some admin settings so you can invite your team and start collaborating.
]]>
If you've got a publication that you don't want the world to see yet because it's not ready to launch, you can hide your Ghost site behind a basic shared pass-phrase.
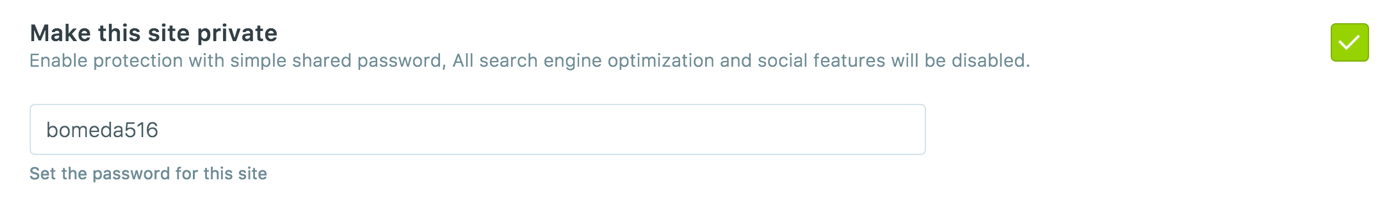
You can toggle this preference on at the bottom of Ghost's General Settings:

Ghost will give you a short, randomly generated pass-phrase which you can share with anyone who needs access to the site while you're working on it. While this setting is enabled, all search engine optimisation features will be switched off to help keep your site under the radar.
Do remember though, this is not secure authentication. You shouldn't rely on this feature for protecting important private data. It's just a simple, shared pass-phrase for some very basic privacy.
Invite your team
Ghost has a number of different user roles for your team:
Contributors
This is the base user level in Ghost. Contributors can create and edit their own draft posts, but they are unable to edit drafts of others or publish posts. Contributors are untrusted users with the most basic access to your publication.
Authors
Authors are the 2nd user level in Ghost. Authors can write, edit and publish their own posts. Authors are trusted users. If you don't trust users to be allowed to publish their own posts, they should be set as Contributors.
Editors
Editors are the 3rd user level in Ghost. Editors can do everything that an Author can do, but they can also edit and publish the posts of others - as well as their own. Editors can also invite new Contributors & Authors to the site.
Administrators
The top user level in Ghost is Administrator. Again, administrators can do everything that Authors and Editors can do, but they can also edit all site settings and data, not just content. Additionally, administrators have full access to invite, manage or remove any other user of the site.
The Owner
There is only ever one owner of a Ghost site. The owner is a special user which has all the same permissions as an Administrator, but with two exceptions: The Owner can never be deleted. And in some circumstances the owner will have access to additional special settings if applicable. For example: billing details, if using Ghost(Pro).
It's a good idea to ask all of your users to fill out their user profiles, including bio and social links. These will populate rich structured data for posts and generally create more opportunities for themes to fully populate their design.
Next: Organising content
Find out how to organise your content with sensible tags and authors, or for more advanced configurations, how to create custom content structures using dynamic routing.
]]>
You can think of tags like Gmail labels. By tagging posts with one or more keyword, you can organise articles into buckets of related content.
When you create content for your publication you can assign tags to help differentiate between categories of content.
For example you may tag some content with News and other content with Podcast, which would create two distinct categories of content listed on /tag/news/ and /tag/podcast/, respectively.
If you tag a post with both News and Podcast - then it appears in both sections. Tag archives are like dedicated home-pages for each category of content that you have. They have their own pages, their own RSS feeds, and can support their own cover images and meta data.
The primary tag
Inside the Ghost editor, you can drag and drop tags into a specific order. The first tag in the list is always given the most importance, and some themes will only display the primary tag (the first tag in the list) by default.
News, Technology, Startup
So you can add the most important tag which you want to show up in your theme, but also add related tags which are less important.
Private tags
Sometimes you may want to assign a post a specific tag, but you don't necessarily want that tag appearing in the theme or creating an archive page. In Ghost, hashtags are private and can be used for special styling.
For example, if you sometimes publish posts with video content - you might want your theme to adapt and get rid of the sidebar for these posts, to give more space for an embedded video to fill the screen. In this case, you could use private tags to tell your theme what to do.
News, #video
Here, the theme would assign the post publicly displayed tags of News - but it would also keep a private record of the post being tagged with #video. In your theme, you could then look for private tags conditionally and give them special formatting.
You can find documentation for theme development techniques like this and many more over on Ghost's extensive theme docs.
Dynamic routing
Dynamic routing gives you the ultimate freedom to build a custom publication to suit your needs. Routes are rules that map URL patterns to your content and templates.
You may not want content tagged with News to exist on: example.com/tag/news. Instead, you want it to exist on example.com/news .
In this case you can use dynamic routes to create customised collections of content on your site. It's also possible to use multiple templates in your theme to render each content type differently.
There are lots of use cases for dynamic routing with Ghost, here are a few common examples:
- Setting a custom home page with its own template
- Having separate content hubs for blog and podcast, that render differently, and have custom RSS feeds to support two types of content
- Creating a founders column as a unique view, by filtering content created by specific authors
- Including dates in permalinks for your posts
- Setting posts to have a URL relative to their primary tag like
example.com/europe/story-title/
Dynamic routing can be configured in Ghost using YAML files. Read our dynamic routing documentation for further details.
Next: Apps & Integrations
Work with all your favourite apps and tools using our integrations, or create your own custom integrations with webhooks.
]]>
It's possible to connect your Ghost site to hundreds of the most popular apps and tools using integrations that take no more than a few minutes to setup.
Whether you need to automate workflows, connect your email list, build a community or embed products from your ecommerce store, our integrations library has got it all covered with hundreds of tutorials.

Zapier
On top of this, you can connect your Ghost site to more than 1,000 external services using the official integration with Zapier.
Zapier sets up automations with Triggers and Actions, which allows you to create and customise a wide range of connected applications.
Example: When someone new subscribes to a newsletter on a Ghost site (Trigger) then the contact information is automatically pushed into MailChimp (Action).
Here are the most popular Ghost<>Zapier automation templates:
Custom integrations
At the heart of Ghost sits a robust JSON API – designed to create, manage and retrieve content with ease.
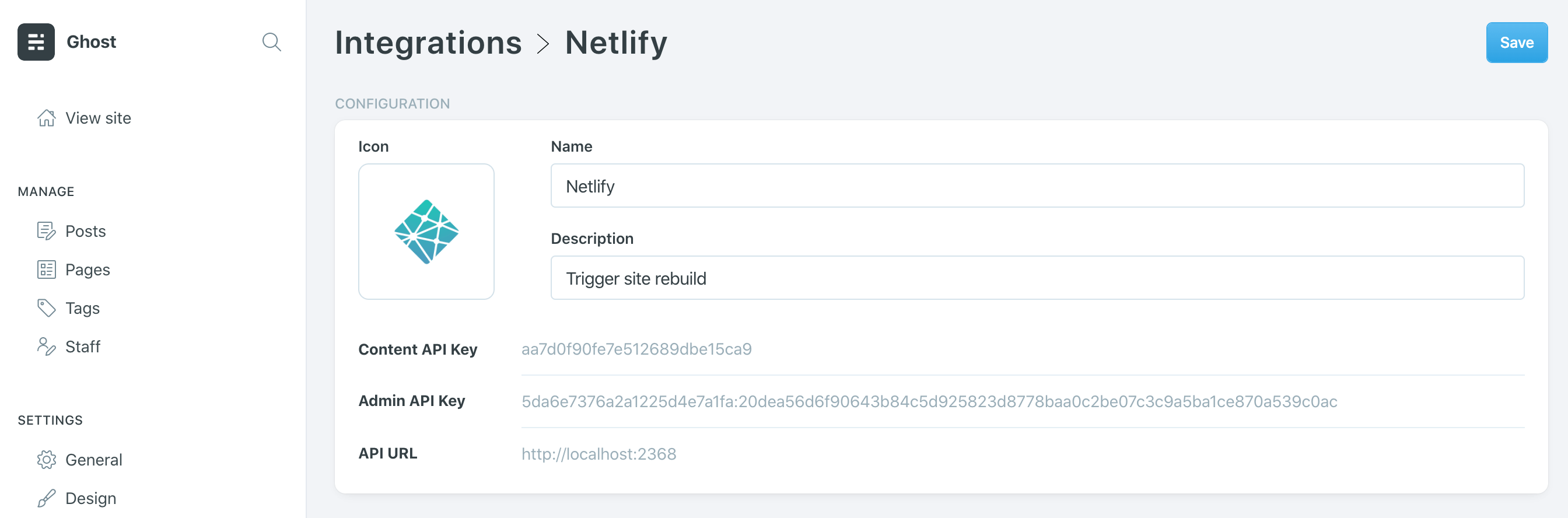
It's possible to create custom Ghost integrations with dedicated API keys and webhooks from the Integrations page within Ghost Admin.

Beyond that, the API allows you to build entirely custom publishing apps. You can send content from your favourite desktop editor, build a custom interface for handling editorial workflow or use Ghost as a full headless CMS with a custom front-end.
The Ghost API is thoroughly documented and straightforward to work with for developers of almost any level.
Final step: Themes
Alright, on to the last post in our welcome-series! If you're curious about creating your own Ghost theme from scratch, find out how that works.
]]>
Ghost comes with a default theme called Casper, which is designed to be a clean, readable publication layout and can be easily adapted for most purposes.
If you need something a little more customised, it's entirely possible to build on top of existing open source themes, or to build your own from scratch. Rather than giving you a few basic settings which act as a poor proxy for code, we just let you write code.
Marketplace
There are a huge range of both free and premium pre-built themes which you can download from the Ghost Theme Marketplace:

Theme development
Ghost themes are written with a templating language called handlebars, which has a set of dynamic helpers to insert your data into template files. For example: {{author.name}} outputs the name of the current author.
The best way to learn how to write your own Ghost theme is to have a look at the source code for Casper, which is heavily commented and should give you a sense of how everything fits together.
default.hbsis the main template file, all contexts will load inside this file unless specifically told to use a different template.post.hbsis the file used in the context of viewing a post.index.hbsis the file used in the context of viewing the home page.- and so on
We've got full and extensive theme documentation which outlines every template file, context and helper that you can use. You can also get started with our useful starter theme, which includes the most common foundations and components required to build your own theme.
If you want to chat with other people making Ghost themes to get any advice or help, there's also a themes section on our public Ghost forum.]]>
